心智圖(Mind Map)是非常好用的工具,可以幫助思考,無論是以前寫專題、論文,到現在寫文章、企劃,甚至是拍影片,威力一定會使用。但比較有名的心智圖 App 像是 Xmind 或是 MindNode 都要費用,而且價格還不低,對於新手來說並不友善。最近發現一款免費的線上心智圖軟體 GitMind,除了一般的心智圖外,還支援了流程圖、組織結構圖、UML 圖、泳道圖和分析圖,最棒的是有超多精緻範本,可以直接學習和套用,非常適合心智圖新手。
免費註冊 GitMind
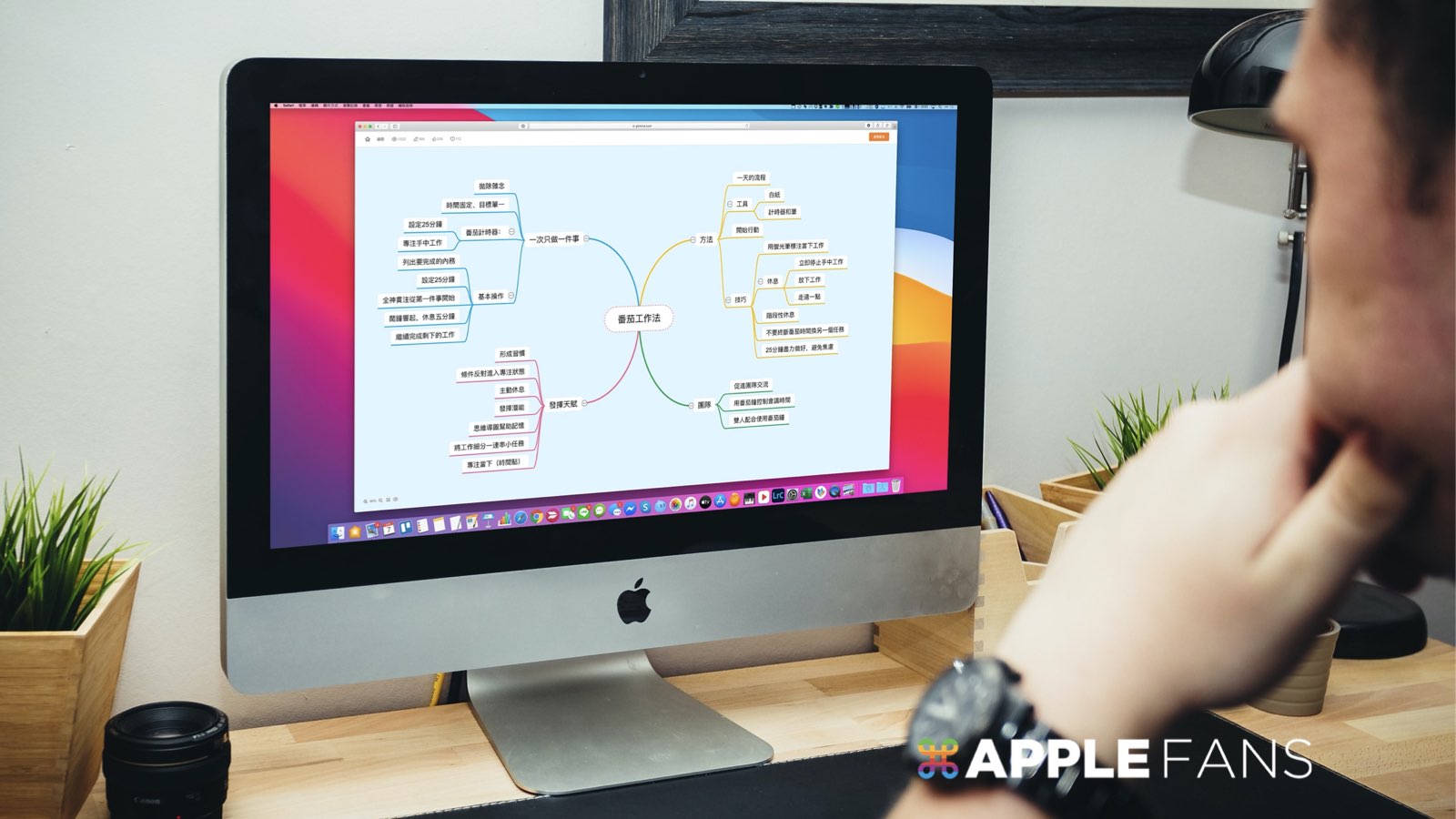
首先進入 GitMind 官網,點選右上角的【Login】註冊。

註冊方式可以選擇 Google、Twitter、Facebook 帳號登入,或者也可以直接用 Email 註冊,可惜沒有支援 Apple ID 登入。

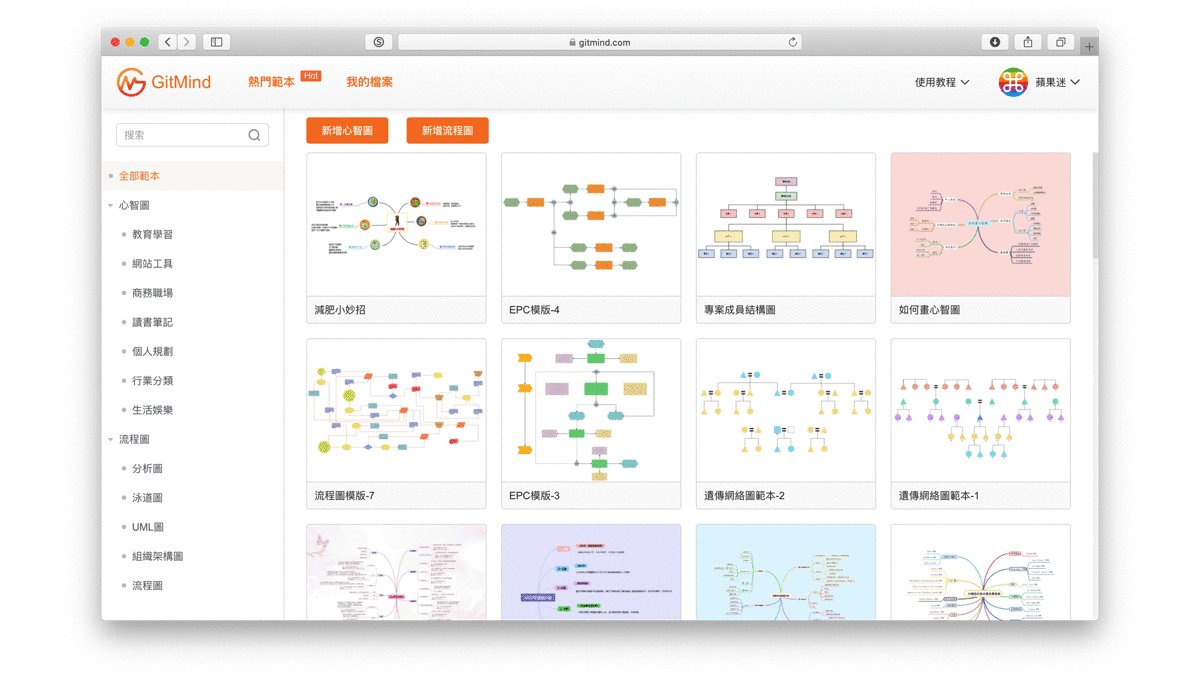
登入後就可以看到使用者介面,側邊欄跟 Mac 的 Finder 很像,看一眼就知道怎麼使用。

多元範例供你參考
先不論 GitMind 到底有多強大,光是【熱門範本】這個項目,就值得大家註冊使用了。

心智圖範本類型:
- 教育學習
- 網站工具
- 商務職場
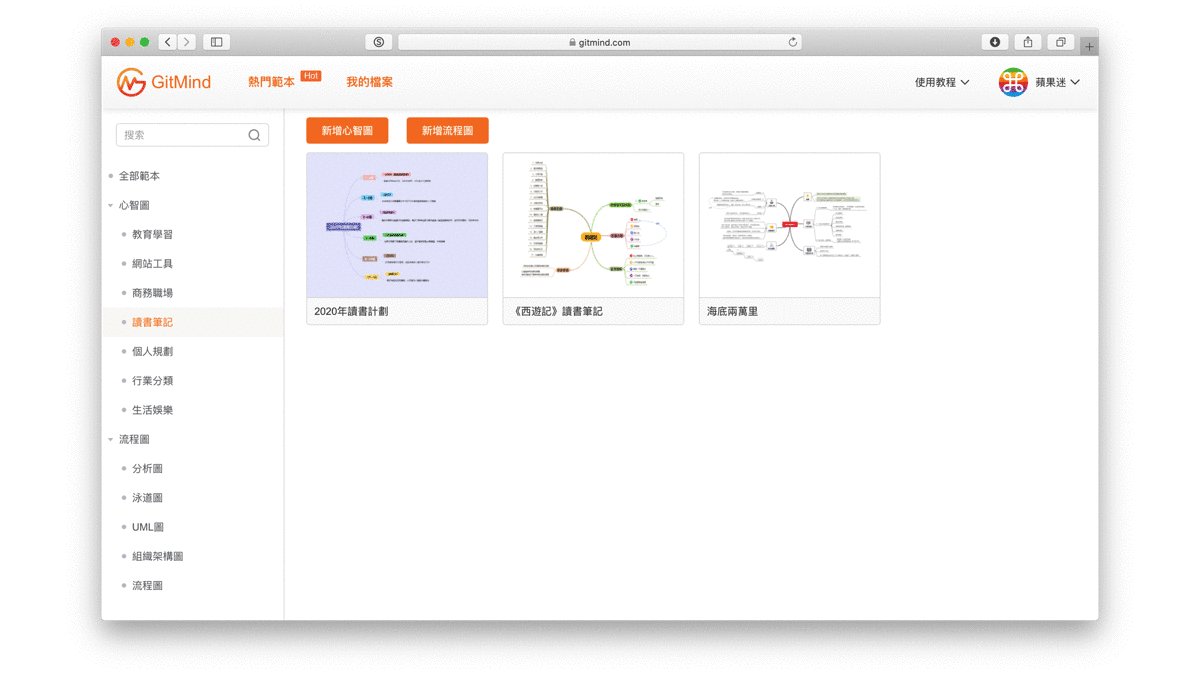
- 讀書筆記
- 個人規劃
- 行業分類
- 生活娛樂
流程圖類型:
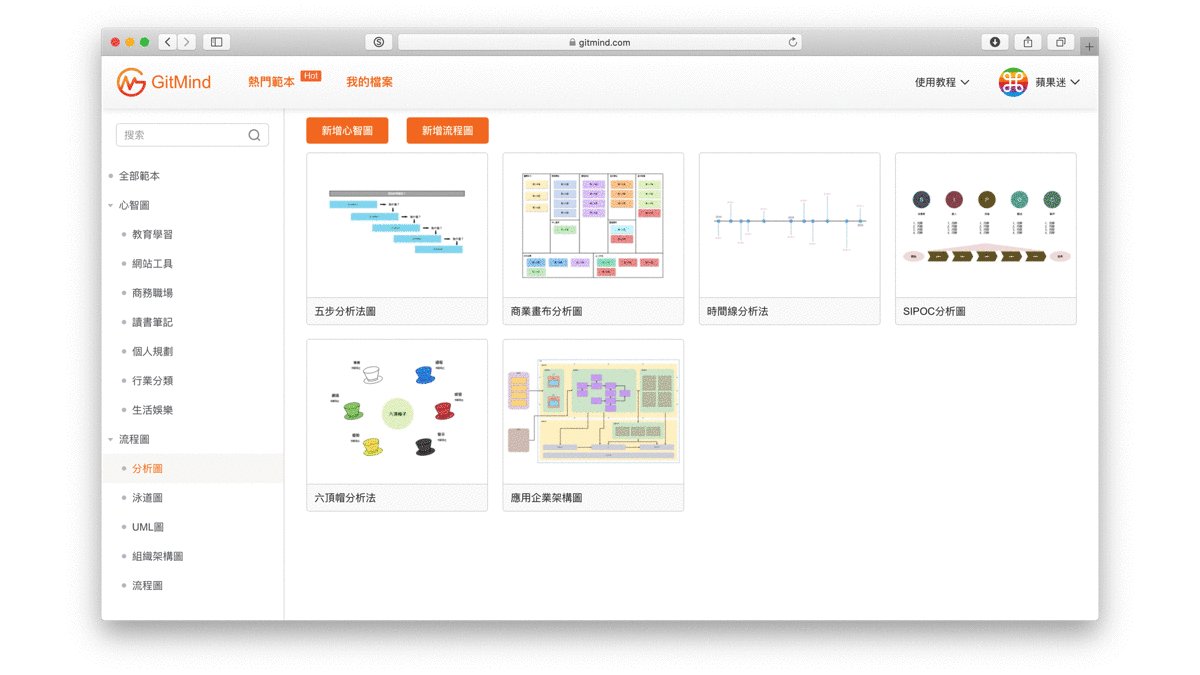
- 分析圖
- 泳道圖
- UML 圖
- 織織架構圖
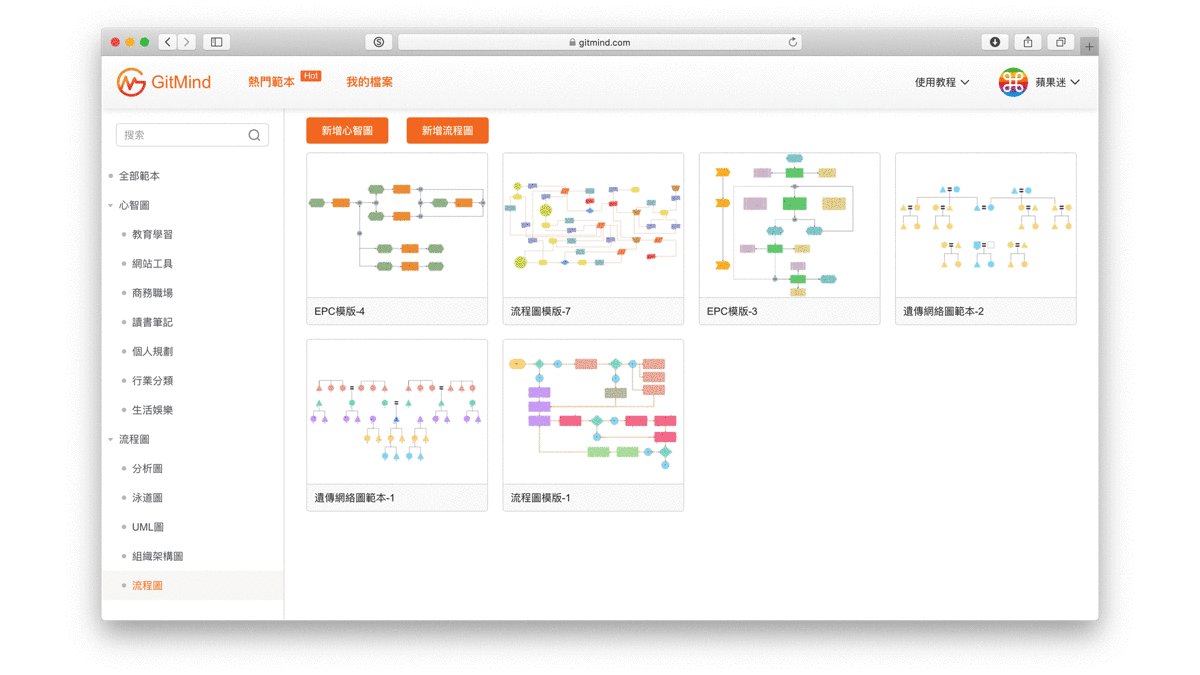
- 流程圖
有超多範例可以讓學習,在每個範例的左上角,可以看到有多少人查看過,或是有多少人使用此範例來做為心智圖的雛型,也可以收藏為自己喜愛的常用心智圖。

實際使用 GitMind
接下來就以 APPLEFANS 接下來要拍的影片為主題,用 GitMind 來思考一下要拍的重點有哪些,順便解釋一下 GitMind 的特色重點。
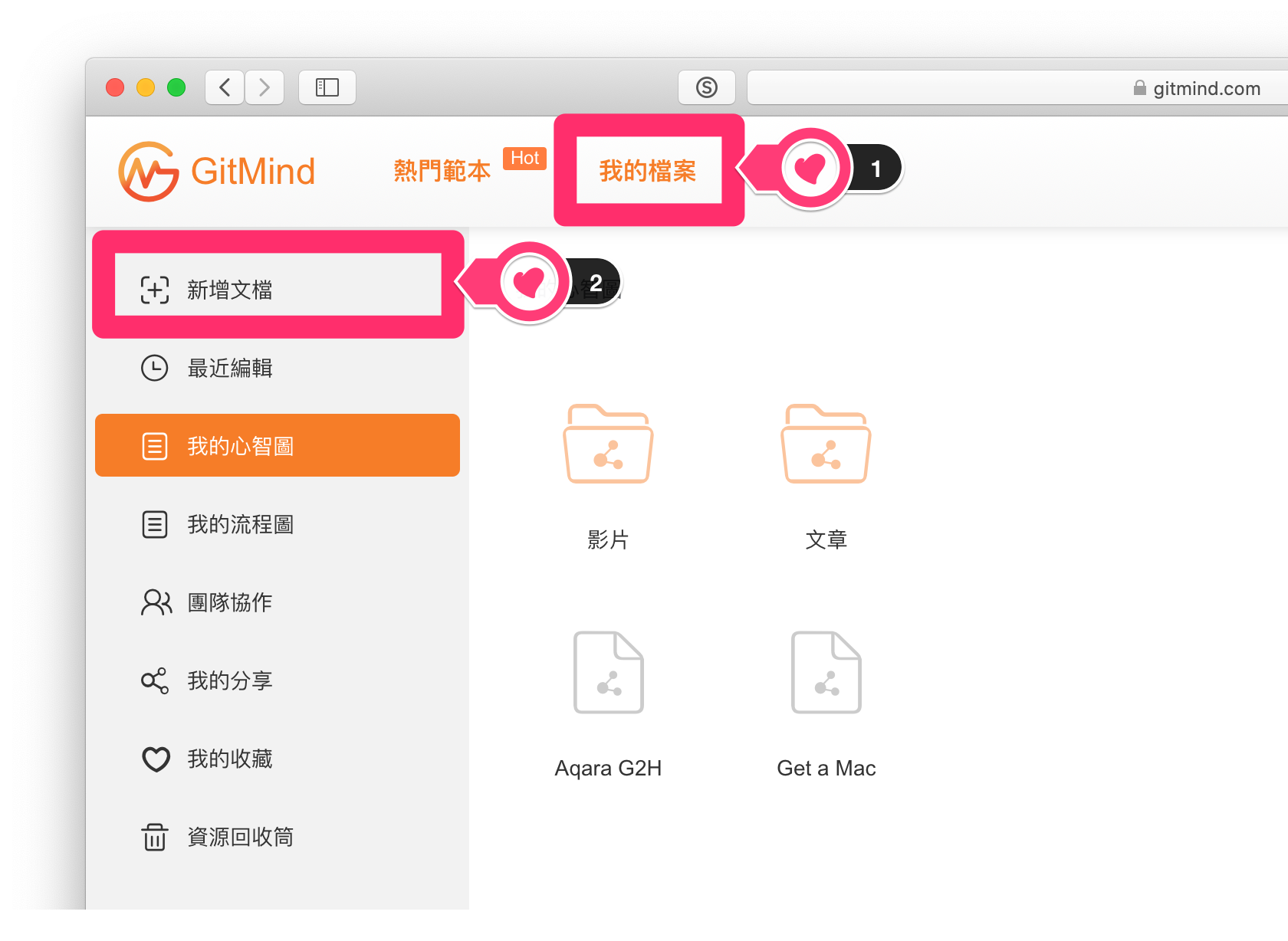
先在直接在【我的檔案】,選擇「新增文檔」。

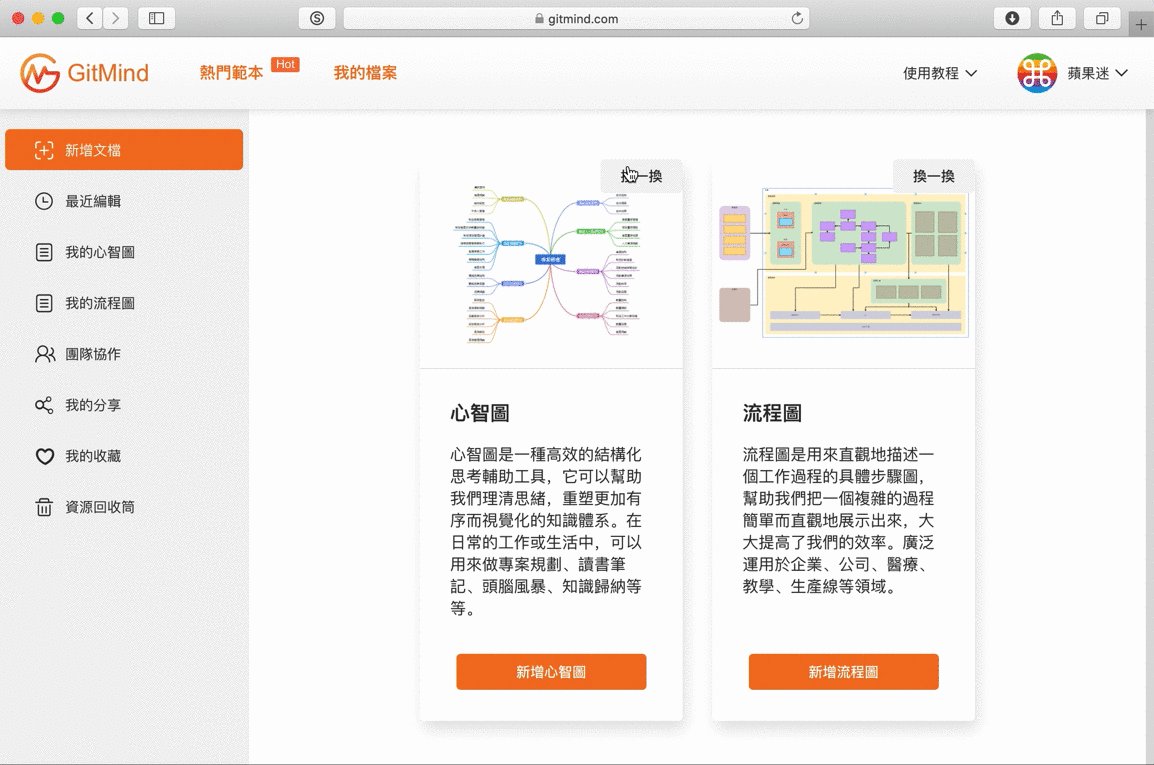
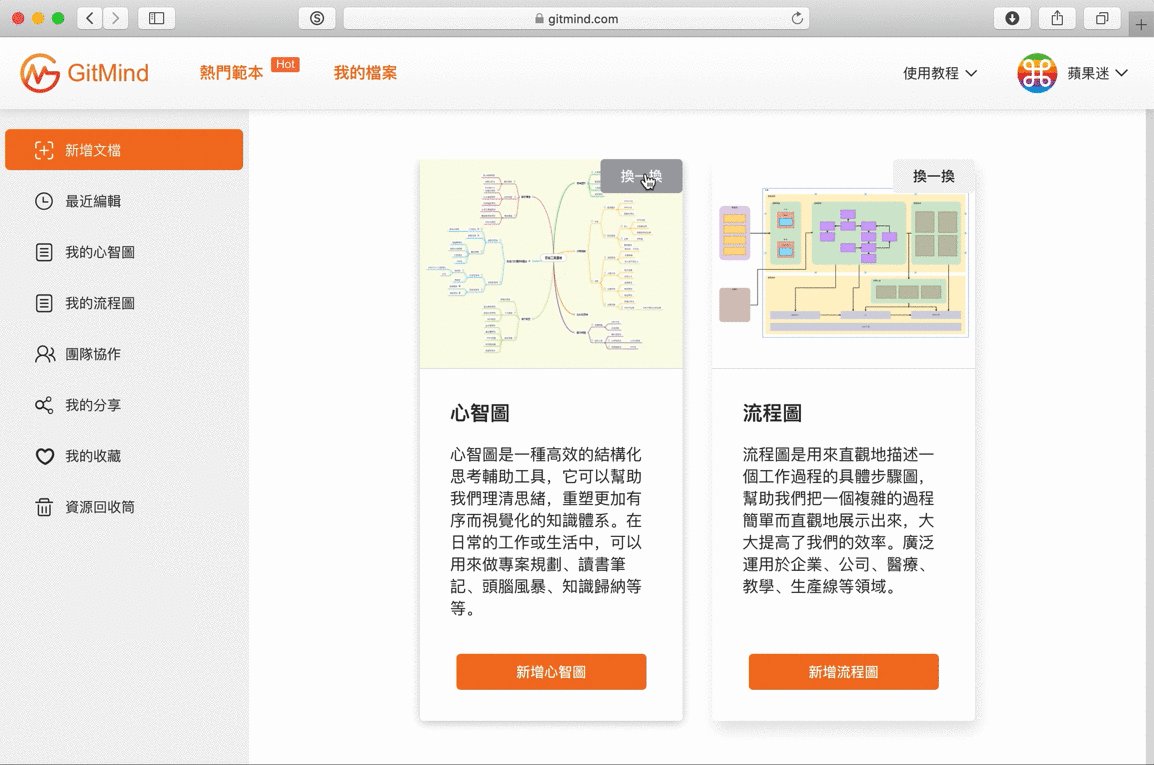
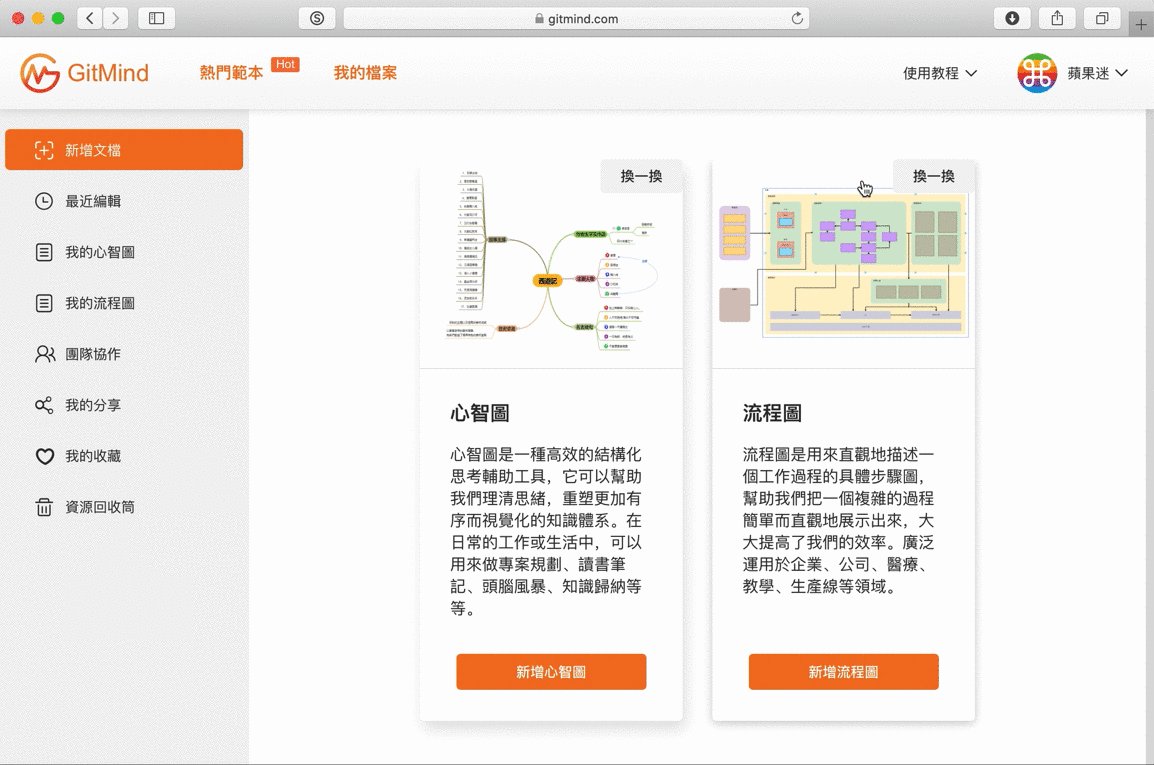
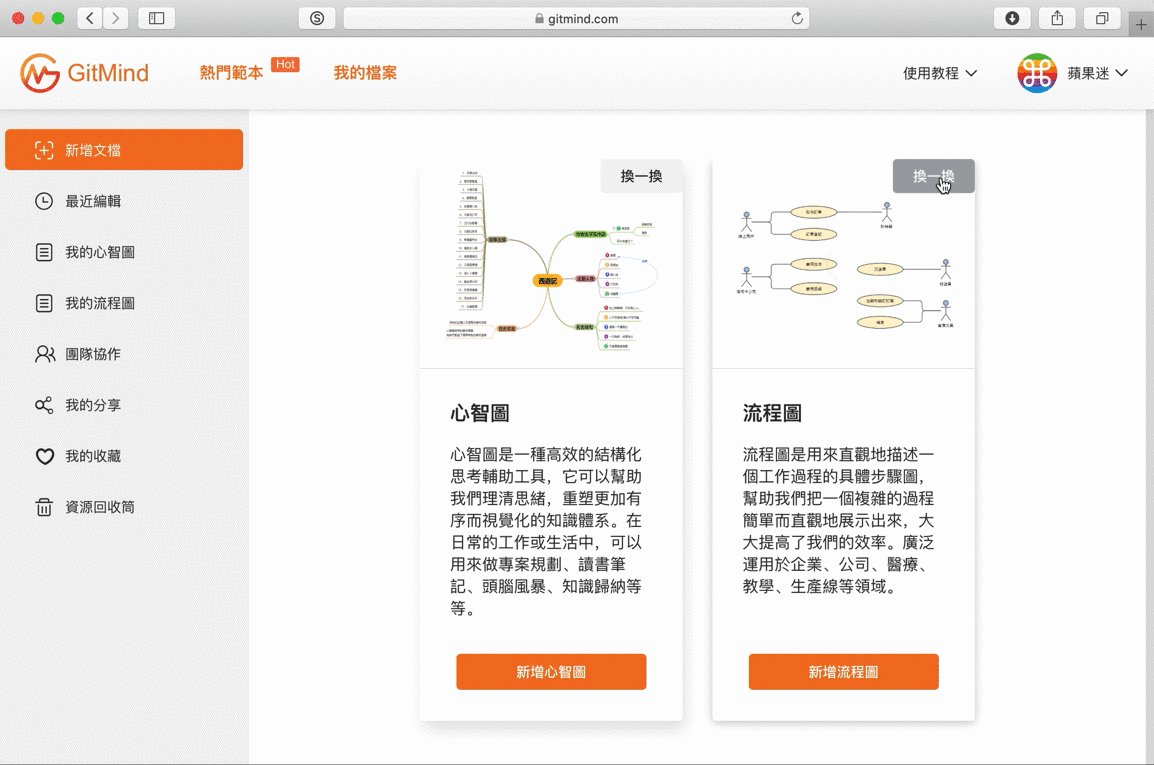
在新增文檔的時候,可以選擇要製作「心智圖」或「流程圖」,如果看到預設的版型不順眼,按下「換一換」就可以一直切換,方便選擇自己喜歡的版型。

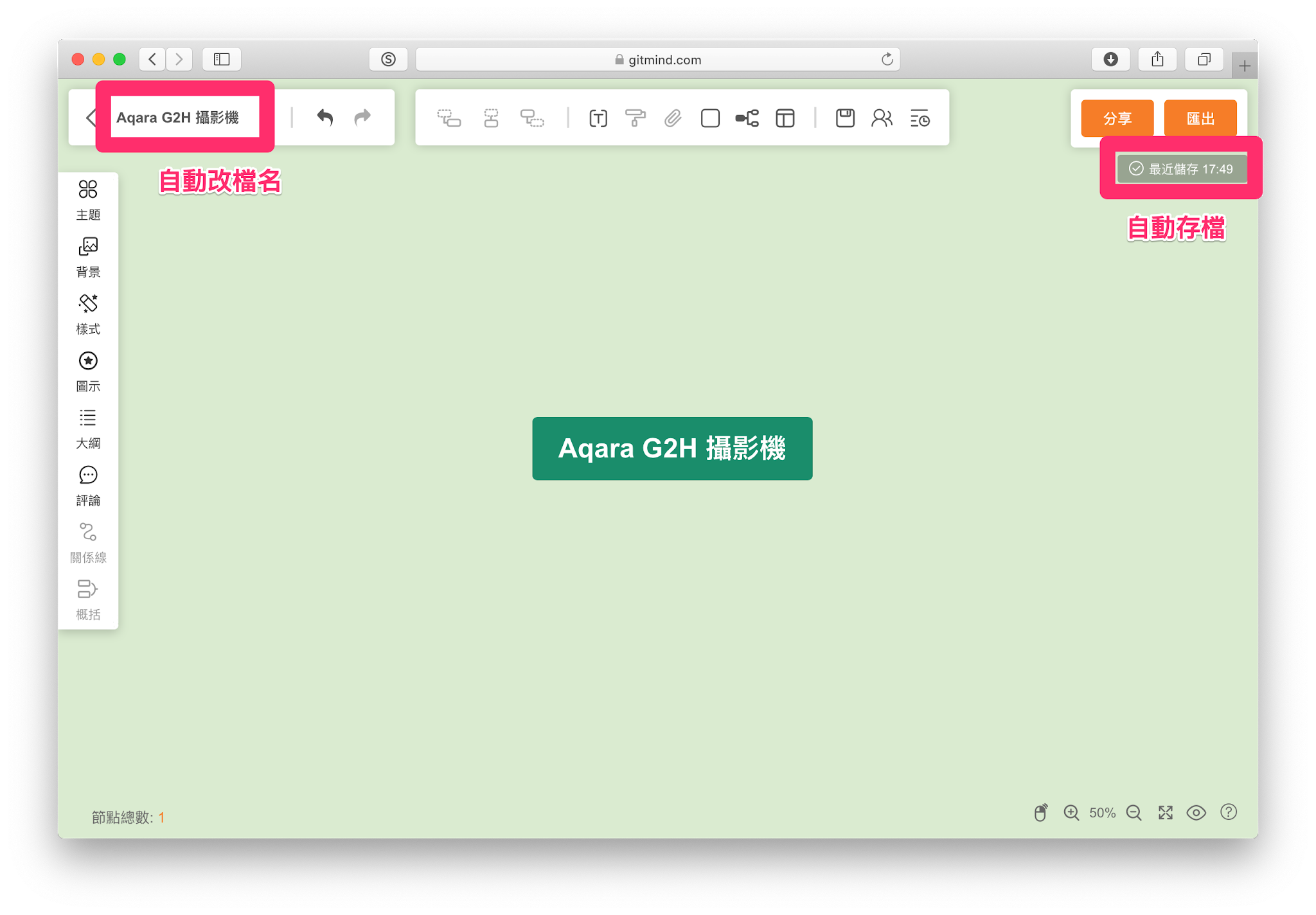
自動儲存
選好後,只要在中心結點輸入主題,左上角的檔案名稱即會自動改成設定好的主題,不用另外手動修改;在文件的右上方,也可以看到「最近儲存」的時間,也就是說 GitMind 會自動存檔,不用擔心電腦當機或網路斷了會沒存到檔案。

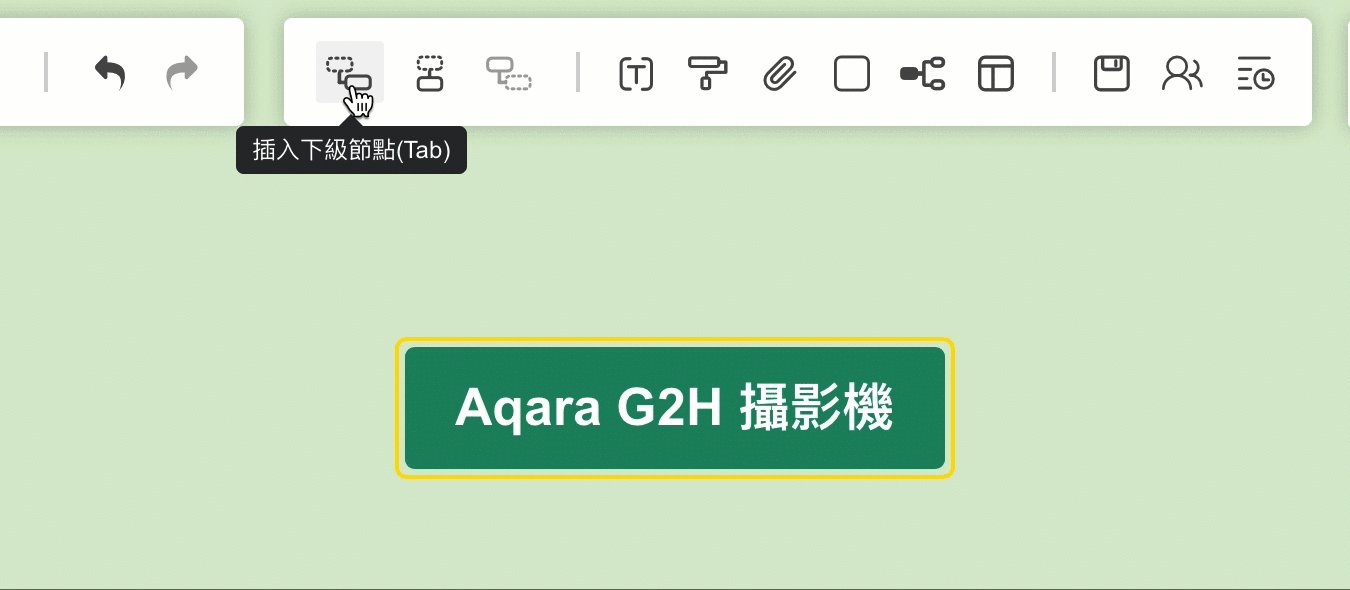
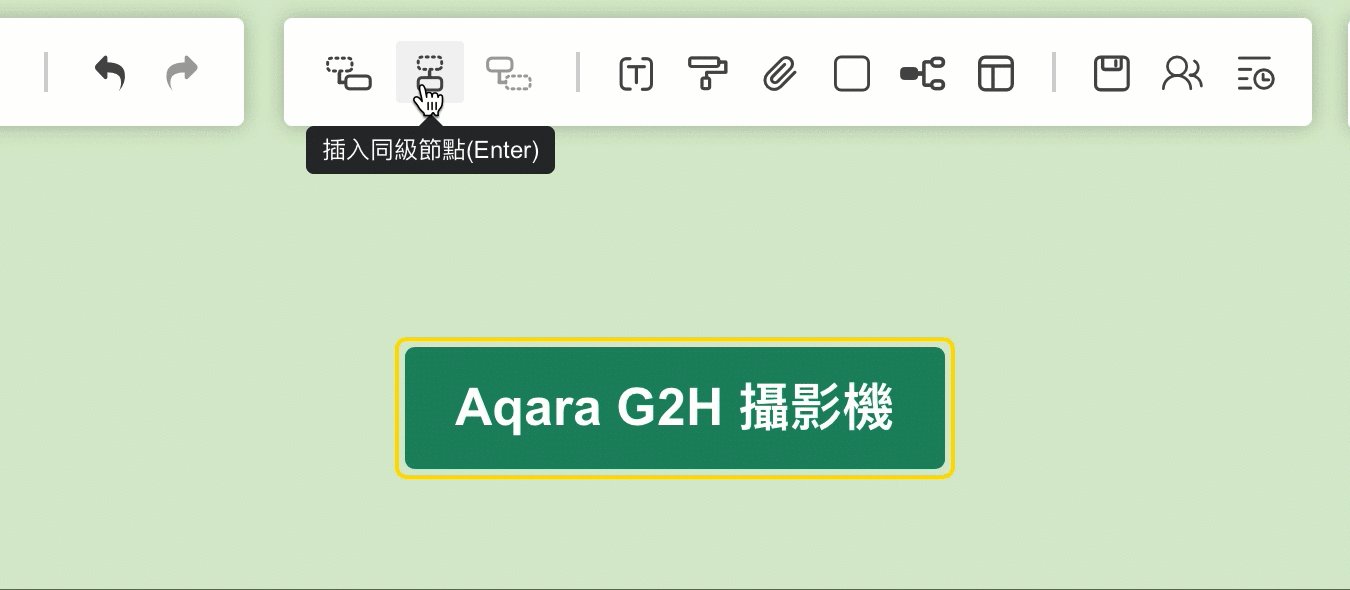
快速增加節點
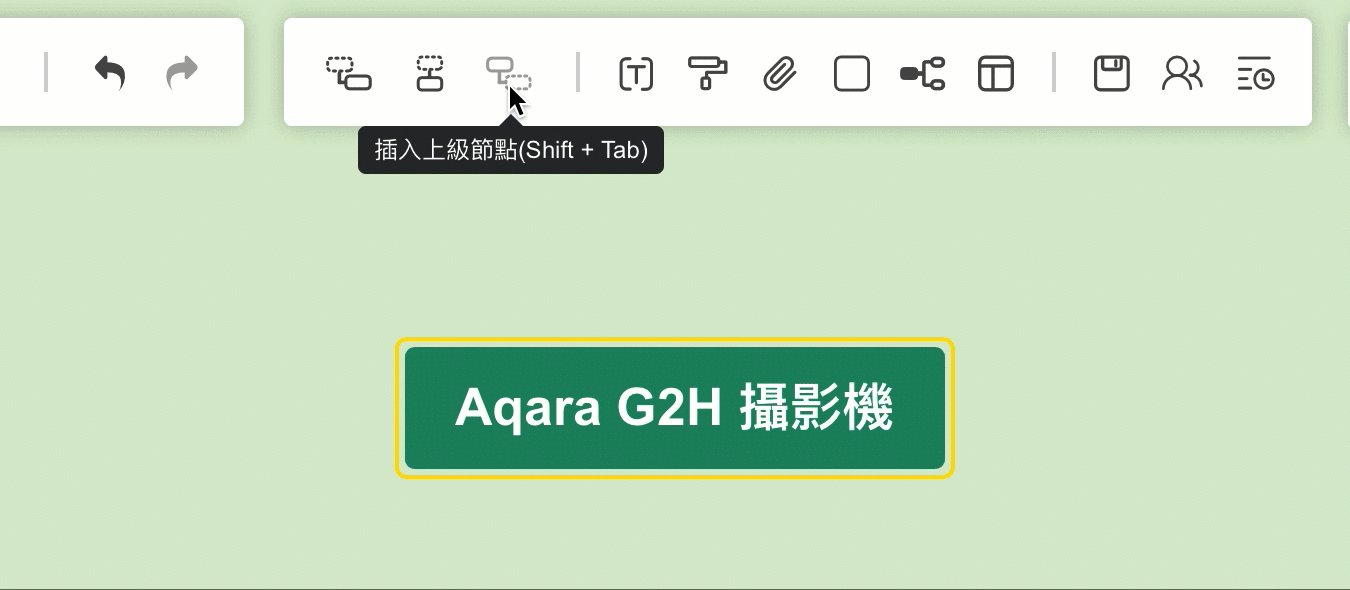
上方的工具列簡單明暸,除了點擊按鈕以外,還可以直接利用快捷鍵來新增心智圖的節點:
- Tab:新增下一層節點
- Enter:新增同一層節點
- Shift + Tab:新增上一層節點

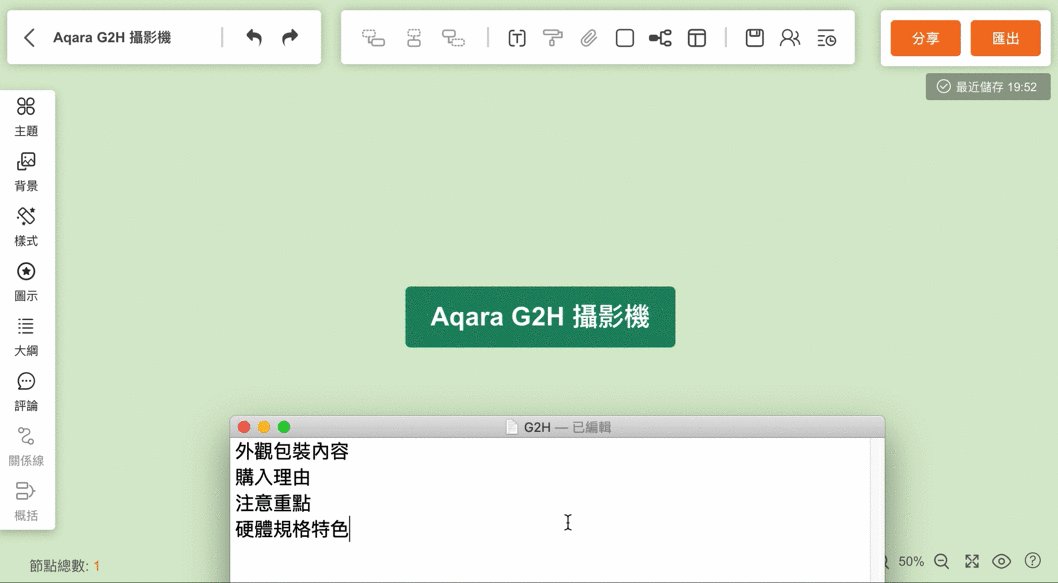
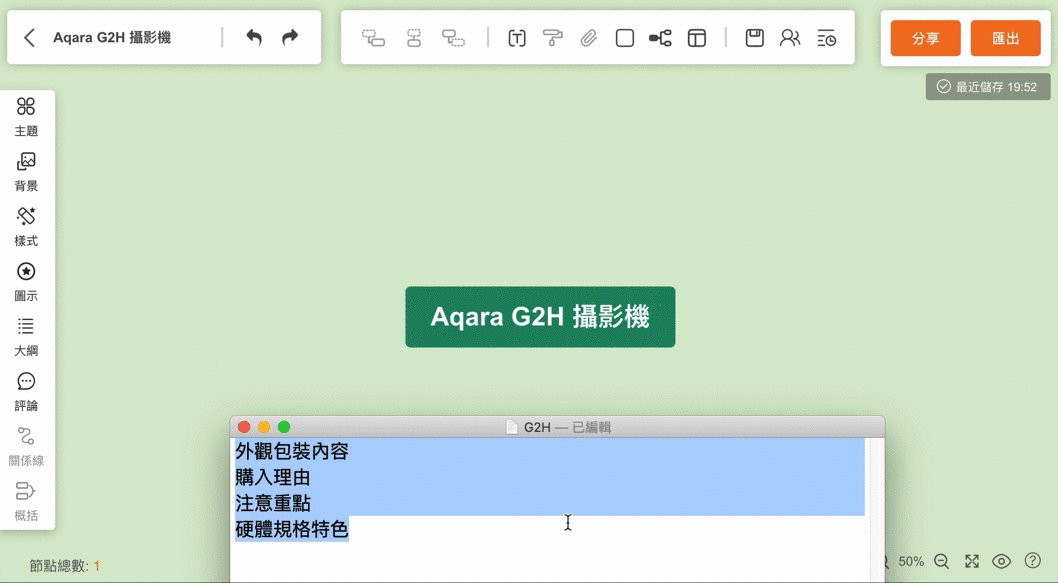
如果已經在資料收集的過程中利用筆記筆記下一些想法,也可以直接複製起來,貼上 GitMind,就會自動出現所有的節點了。

更換佈局
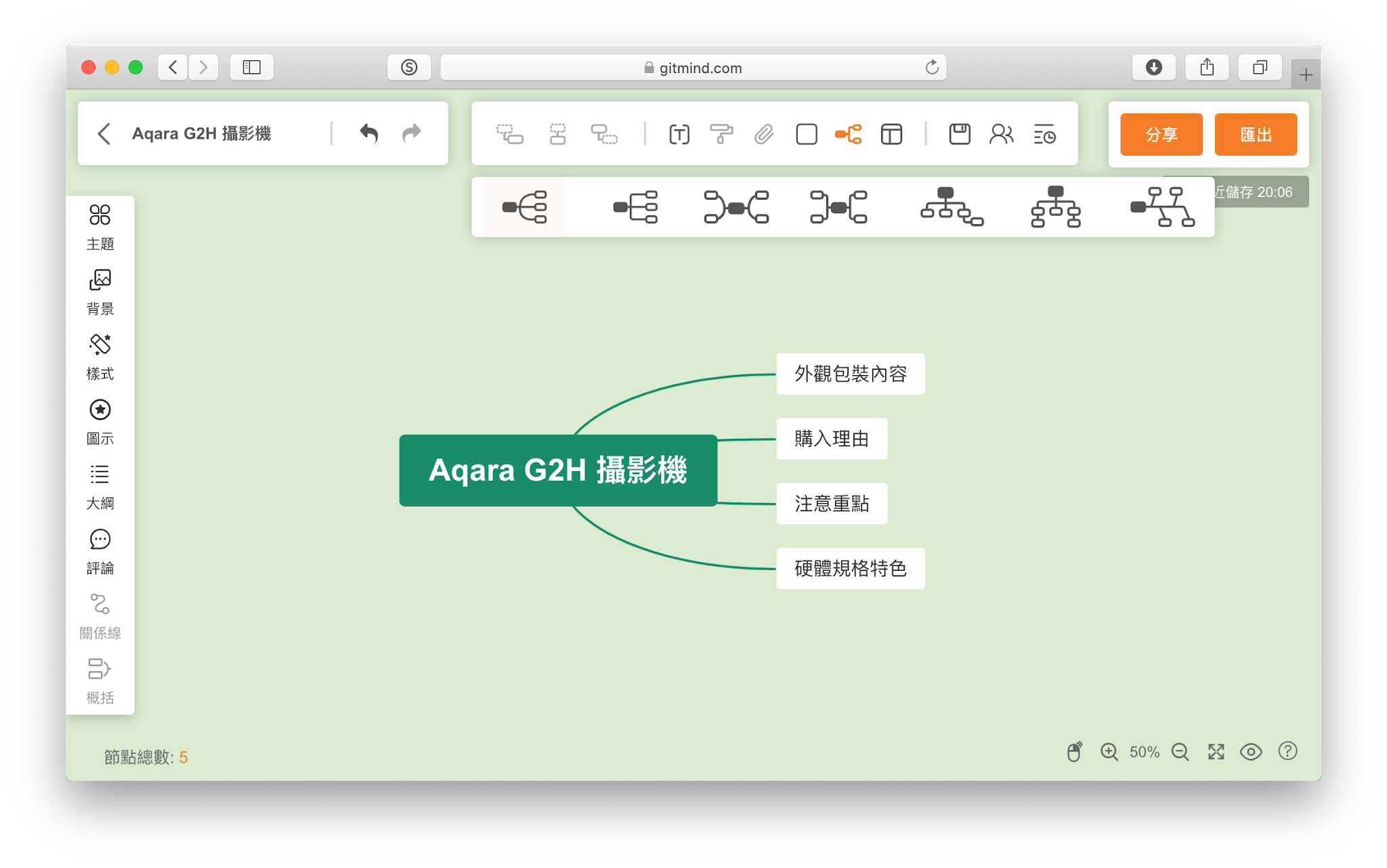
如果預設的節點分佈方式你不喜歡,還可以直接在工具列上更換成喜歡的佈局。

切換主題
不只佈局可以在操作時切換,連主題也同樣可以,只要在左側工具列上按下【主題】,即可更換成其它不同的樣式。

插入關係線
心智圖有一個很關鍵的功能,就是不同的節點之間的連結關係。GitMind 提供了「關係線」的功能,可以直接點擊左側的功具列選擇【關係線】,或是直接在結點上按右鍵選擇【插入關係線】也行。
關係線只有單向,沒辦法設定雙向,也無法更改外觀,有點可惜。

大綱模式
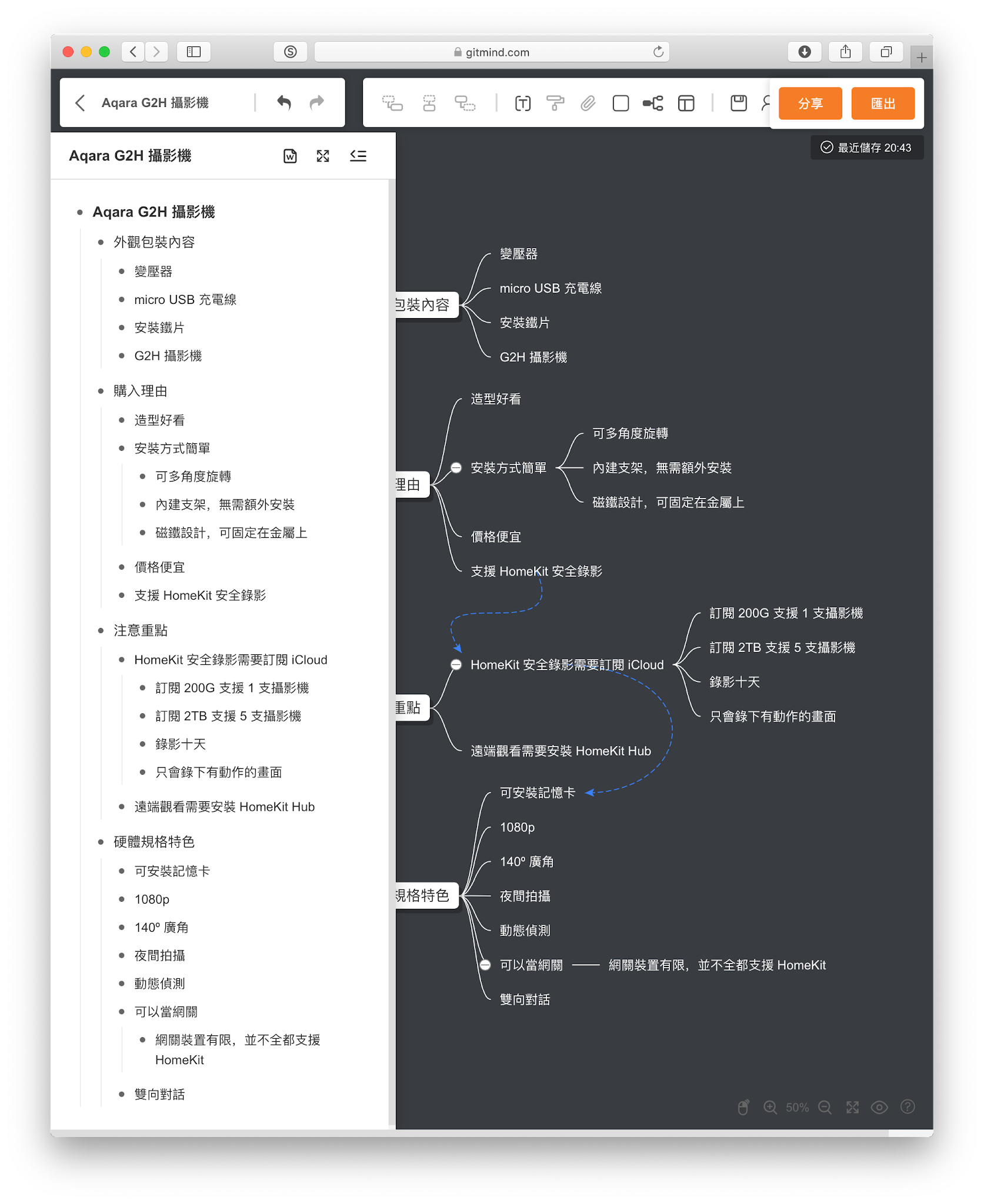
心智圖其實就像是圖像化後的「大綱」,所以只要按下 GitMind 側邊欄的【大綱】,也可以直接切換成大綱模式,當然,也可以直接在上方做編輯。

雲端協作,共同編輯
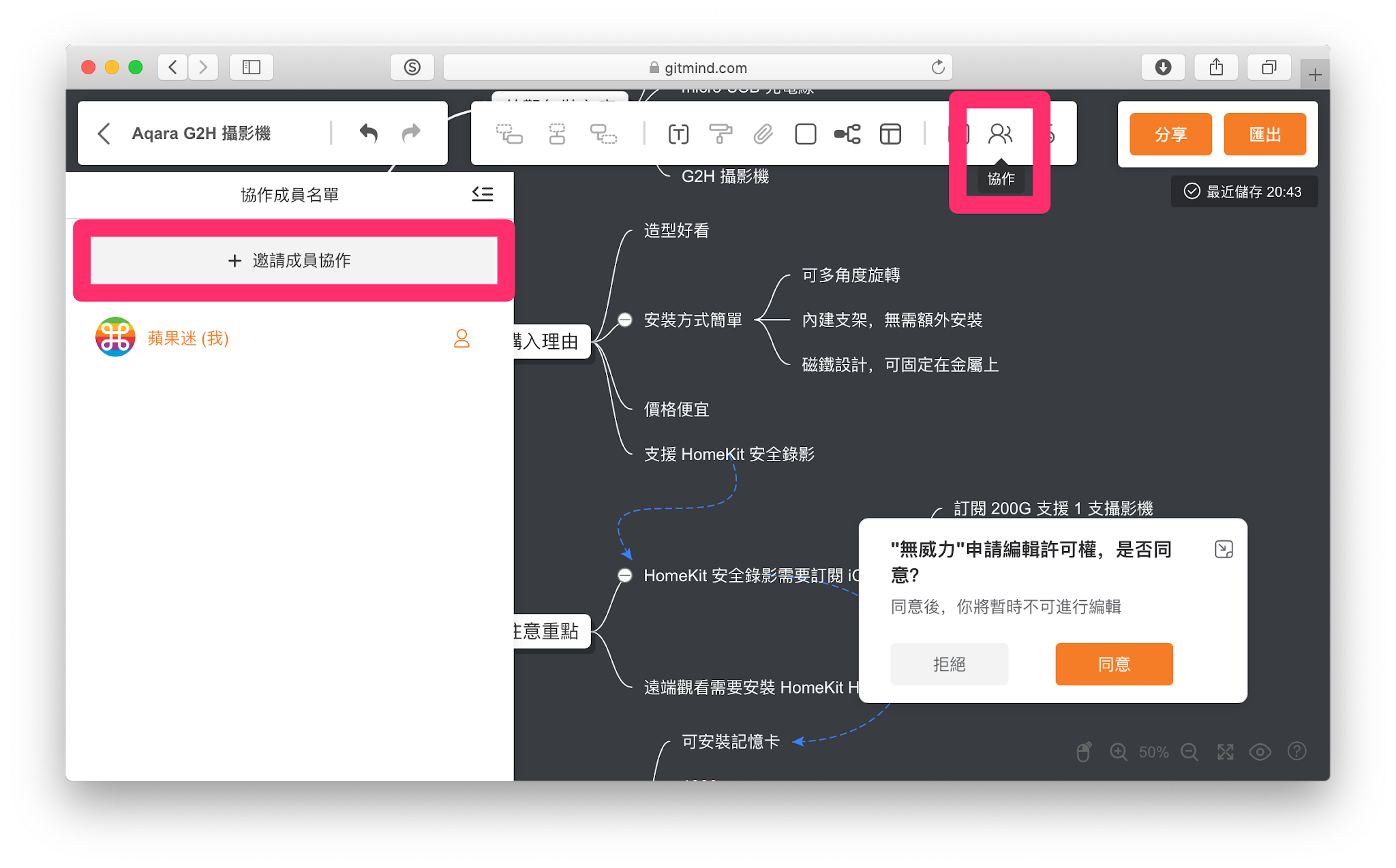
GitMInd 也提供團隊協作的功能,方便工作夥伴們共同編輯,只要點擊上方的【協作】圖示,再按左側欄的【邀請成員協作】即可。

接著按下【複製連結】即可將連結和邀請碼同時複製下來,再提供給工作夥伴即可。

要特別注意的是,同一時間只能有一個使用者編輯文件,也就是說,如果使用者 “無威力” 正在編輯文件,那使用者 “蘋果迷” 就無法更動心智圖,直到【收回許可權】為止。

GitMind 協作功能,只提供給有註冊的使用者,也就是如果想要編輯的話,就得先註冊一個帳號,但如果只是要單純瀏覽心智圖的話,則沒有限制。
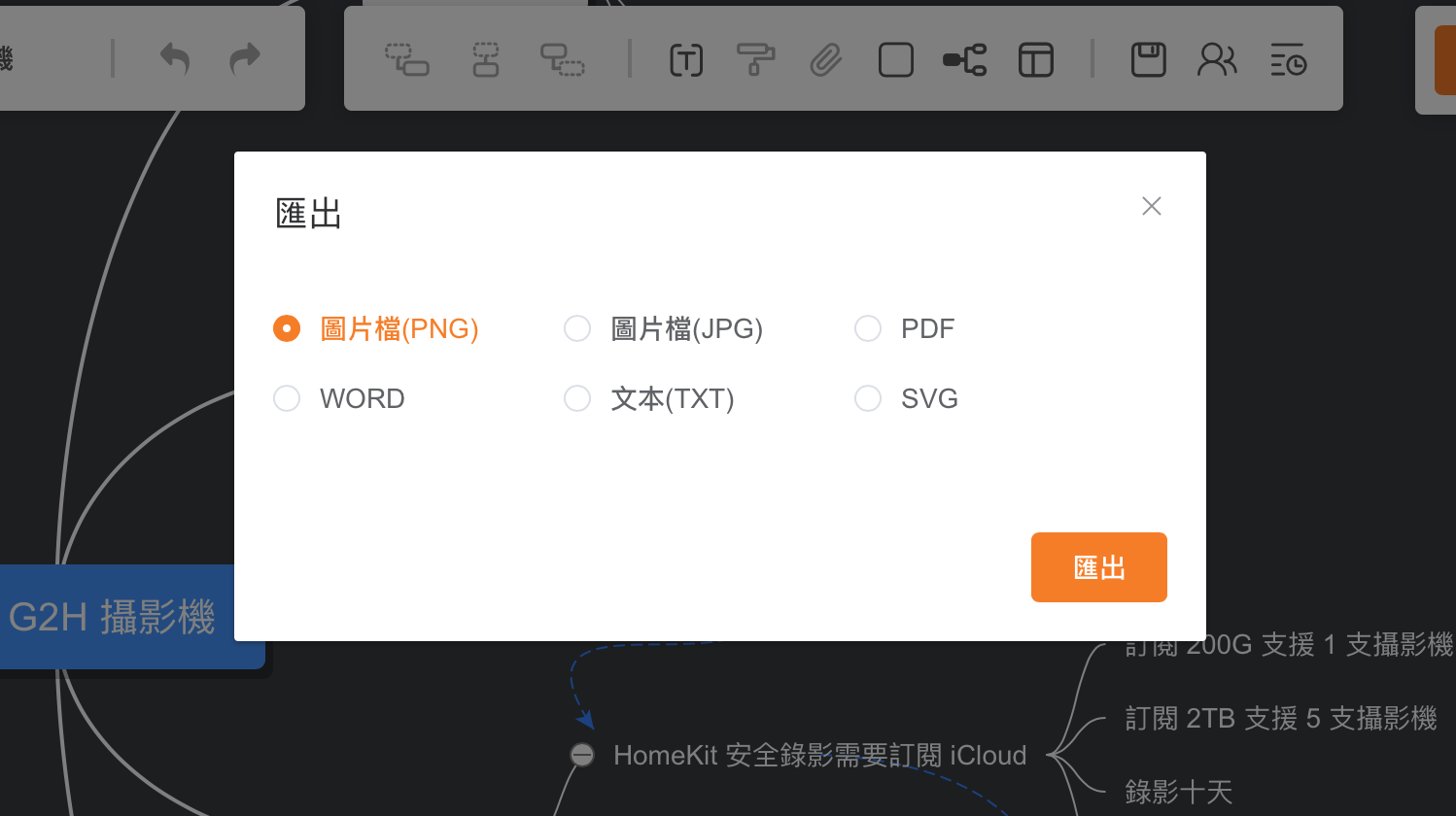
支援多種格式匯出
做好的心智圖,除了直接分享連結外,還可以匯出檔案,格式包含了 PNG、JPG、PDF、Word、TXT 和 SVG 檔,可以說是非常的方便。

結語
市面上心智圖的軟體不少,各有各的特色,但可以做到像 GitMind 這樣介面好看、有範列、主題和模版可以選擇、功能如此完善的,通常一定就是需要付費購買了。
雖說「免費」就是 GitMind 最大的亮點,但依照它易上手、好操作,搭配鍵盤快捷鍵更簡單,還可以團隊協作,連輸出的圖檔都是高解析度,說之後要收費也不會讓人意外。
所以如果你現在有使用心智圖的需求,GitMind 確實是你的好選擇,推薦給大家。